사용자를 위한 타이포그래피 체계
"Design Magazine은 전문 디자이너가 쓴 폰트에 대한 글을 공유하는 공간입니다"

텍스트도 체계가 필요해!
혹시 길을 걷다가 전단지나 포스터를 봤는데 이해가 안 가서 한참 동안 들여다봐야 했던 경험이 있나요? 디자인 비전공자가 흔히 범하는 실수가 본인이 만든 콘텐츠를 강조하고 싶은 나머지 모든 텍스트에 여러 효과를 때려 박는 넣는다는 것입니다. 하지만 이런 난잡한 텍스트 효과는 시각적 잡음만 생성할 뿐 정보전달에 도움이 되지 못합니다.
그럼 어떻게 해야 할까요?
타이포그래피 체계 (Typographic Hierarchy)
텍스트를 중요성의 순서대로 정리하여 사용자들이 원하는 정보를 쉽게 찾고, 빠르게 접근할 수 있게 도와주는 시스템을 타이포그래피 체계라고 합니다. 성공적인 타이포그래피 체계는 아래와 같은 두 가지 장점이 있습니다.
1) 사용자가 원하는 정보를 빠르게 찾고, 콘텐츠를 살펴보기 쉽게 도와줍니다.
2) 콘텐츠의 시작과 끝을 알려주어 사용자의 눈이 특정 정보를 분리하여 확인할 수 있게 도와줍니다.
오늘은 타이포그래피 체계를 구성하는 요소들과 사용법에 대하여 알려드리려고 합니다.

1. 폰트 사이즈 (Size)

글자의 크기는 위계질서를 세우는 가장 쉽고 흔한 방법입니다. (다만 본문용으로 제작된 폰트일 경우 헤드라인용 폰트보다 자간이 넓게 세팅되어 있기 때문에, 타이틀로 활용 시에는 자간을 살짝 줄이는 것을 추천드립니다.)
헤드라인의 텍스트 크기를 본문용 텍스트의 두배로 설정하면 쉽게 명확한 대비를 줄 수 있습니다. 하지만 전체 면적이 좁은 모바일 UI을 위해 디자인하거나 헤드라인, 본문 텍스트 이외에 부가적 요소들이 추가되면 각 요소들의 크기가 섬세하게 조정돼야 할 필요가 있습니다.
2. 폰트 두께 (Weight)

한 서체 내에서 여러 두께의 폰트를 사용하여 위계질서를 세울 수도 있습니다. 하지만 글자의 크기가 같을 경우 명확한 대비를 위해 폰트의 두께 차이가 한 단계 이상 차이 나야 합니다. 예를 들어 본문용으로 Regular를 사용하신다면 타이틀은 다음 두께(Medium)가 아닌 Bold를 사용하셔야 합니다.
예시
본문: Regular -> 헤드라인: Bold 이상 두께
본문: Medium -> 헤드라인: Extra Bold 이상 두께
3. 폰트 색상 (Color)

글자의 색상은 눈이 시각적 정보를 받아들이는 순서에 큰 역할을 합니다. 따듯한 계열의 색상은 눈에 띄고, 차가운 색상은 뒤로 물러납니다. 색상뿐만 아니라 텍스트의 명도를 이용함으로써 자연스러운 위계질서를 구성할 수 있습니다.
배경에 색상을 사용할 경우, 텍스트와 배경과의 충분한 대비가 이뤄져야 가독성을 높일 수 있습니다.
4. 위치 (Position)

텍스트의 위치는 다른 텍스트들이 어떠한 관계에서 위계질서를 가지고 있는지 알려줍니다. 한 섹션에 포함되는 요소들이 서로 너무 떨어져 있으면 사용자가 독립된 정보로 인지 할 수 있음으로 유의해주세요.
5. 폰트의 조합 (Font Pairing)

서로 다른 서체의 폰트를 조합하여 대비를 줌으로써 체계를 잡을 수도 있습니다. 폰트 조합 시에 두 폰트 모두 스타일이 너무 강하면 시각적 잡음을 생성할 수 있으므로 피하는 게 좋습니다.
이런 폰트 조합을 활용하는 대표적인 예시로는 글쓰기 플랫폼인 Medium이 있습니다.
6. 혹은 위 요소들의 조합
효과적인 타이포그래피 체계를 위해서는 위의 5가지 요소들을 적절히 조합해야 합니다.
아래 예시를 통해 좀 더 자세히 알아봅시다.
| 예시

CNN에서 코로나 관련 뉴스 속보를 텍스트로 가져와 가벼운 예시를 만들어보았습니다. 어떤가요?
좌, 우 이미지는 분명 같은 정보를 담고 있지만, 정보 획득의 속도에서 확연한 차이가 납니다. 사용자는 이 뉴스 속보에서 정보들을 분류할 수 있고, 필요한 정보만 뽑아서 읽기 용이합니다.

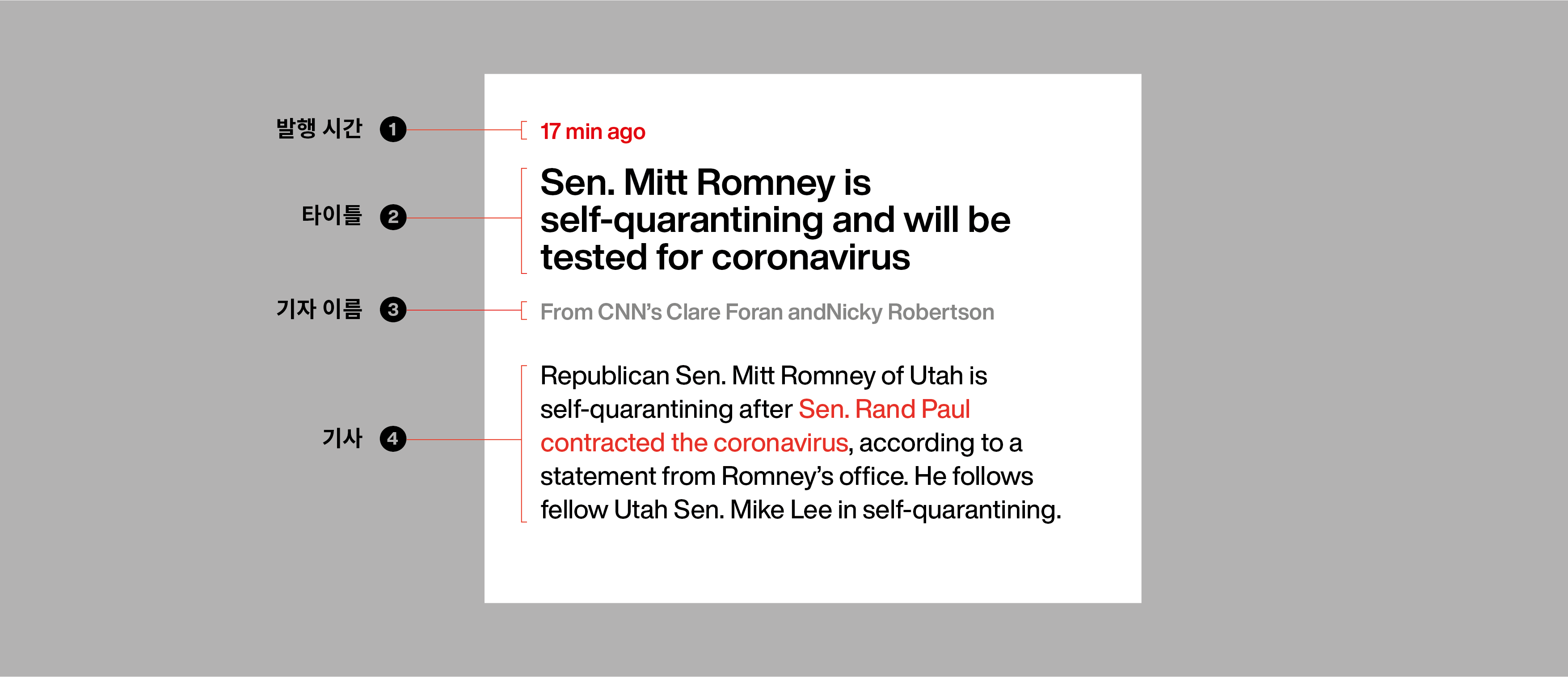
이 짧은 뉴스 속보를 분석하면 크게 네 가지 정보가 있습니다.
#1 발행 시간 (우선순위 3)
발행 시간은 타이틀과 기사보다 우선순위가 낮음으로 다소 작은 사이즈인 12pt이나, 뉴스속보라는 콘텐츠의 특성상 시간은 중요한 요소임으로 밝은 레드 계열을 사용하여 강조했습니다.
사이즈: 12pt / 두께: Bold / 색상: C0 M100 Y100 K0
#2 타이틀 (우선순위 1)
어떤 콘텐츠이든 타이틀은 가장 이목을 끌어야 합니다. 사용자가 다음 정보를 이어나가 볼지 결정하게 만들기 때문입니다. 따라서 모든 요소 중에서 가장 크며, 배경과의 대비가 제일 큽니다.
사이즈: 20pt / 두께: Bold / 행간: 20pt / 색상: C0 M0 Y0 K100
헤드라인의 행간이 너무 넓어질 경우, 느슨해 보여 집중력을 저하시킬 수 있음으로 글자 크기와 행간을 같은 크기로 설정했습니다. 영문 타이포그래피에서는 이를 Set Solid라고 합니다.
#3 기자 이름 (우선순위 4)
이 콘텐츠에서 가장 낮은 우선순위를 가지고 있음으로 본문과의 대비를 위하여 회색을 사용했습니다.
사이즈: 12pt / 두께: Bold / 색상: C0 M0 Y0 K60
시각적 우선순위가 낮음에도 Bold 두께의 폰트를 사용하는 이유는 다른 요소들에 비해 글자 크기가 작아 상대적으로 획이 너무 얇아 보일 수 있기 때문입니다.
#4 기사 (우선순위 2)
이 콘텐츠에서 두 번째 우선순위를 가지고 있습니다. 따라서 타이틀보다는 작지만 다른 요소보다는 다소 큰 14pt이며 텍스트 색은 검은색으로 지정했습니다.
사이즈: 14pt / 두께: Regular / 행간: 18pt / 색상: C0 M0 Y0 K100
행간은 글줄 길이에 따라 적당히 조정돼야 하며 글자크기의 두배(Double spacing)를 넘지 않게 합니다.
함께 보면 좋은 글
https://material.io/design/typography/the-type-system.html#applying-the-type-scale
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
30 perfect font pairings
We reveal the font pairings that were just made for each other. This is real type inspiration.
www.creativebloq.com
FontPair helps you pair Google Fonts together.
FontPair is a typography tool that inspires the creative community to design better.
fontpair.co
글 | 이주명
뉴욕을 기반으로 그래픽, 브랜딩, 타이포그래피 작업을 하고 있는 디자이너
jmlee9762@gmail.com
인스타그램 @ju_workk
'Design Magazine' 카테고리의 다른 글
| 리브랜딩으로 보는 로고 트렌드 (0) | 2021.03.19 |
|---|---|
| 좋은 타이포그래피를 위한 10가지 Tip (0) | 2021.02.19 |
| 영문 타이포그래피, 실패하지 않는 법 Part.2 (0) | 2020.12.11 |
| 영문 타이포그래피, 실패하지 않는 법 Part.1 (0) | 2020.11.20 |
| 폰트의 완성, 간격 (2) | 2020.10.23 |




