폰트를 고르는 스마트한 방법
"Design Magazine은 전문 디자이너가 쓴 폰트에 대한 글을 공유하는 공간입니다"
이 폰트를 왜 골랐어요?
로고 디자인이나 브랜딩 작업을 하다 보면, 종종 본인이 고르거나 제작한 폰트에 대한 설명을 해야 할 필요가 있습니다. 단순히 예뻐서, 심플해서라는 골랐다는 답변은 클라이언트를 설득시키기도 어려울뿐더러, 클라이언트와의 의견 충돌로 이어질 수 있습니다. 또한 다른 사람들에게 공감을 받기도 어렵겠죠.
비교적 역사가 짧은 한글 타이포그래피에 비해, 영문 타이포그래피는 오랜 역사를 바탕으로 그 당시 역사적 배경이나 특수한 목적에 부합하기 위해 끊임없이 개발되고 개량되어왔습니다. 따라서 영문 타이포그래피를 깊이 이해한다면, 본인이 전달하고자 하는 메시지를 보다 효율적으로, 보다 심도 있게 표현할 수 있을 것입니다.
이 글에서는 디스플레이용과 본문에 사용할 영문 폰트를 고르는 방법론과 여러 팁에 대해 소개하려고 합니다.
디스플레이용 폰트 고르기.
텍스트 로고와 디스플레이 용도로 사용되는 폰트를 고를 때 고려해야 할 점에는 크게 두 가지가 있습니다.
1) 브랜드 혹은 서비스에서 의도한 가치와 특징을 함축적으로 담아내기
2) 전달하고자 하는 이미지와 다른 사람들에게 받아들여지는 이미지를 일치시키기
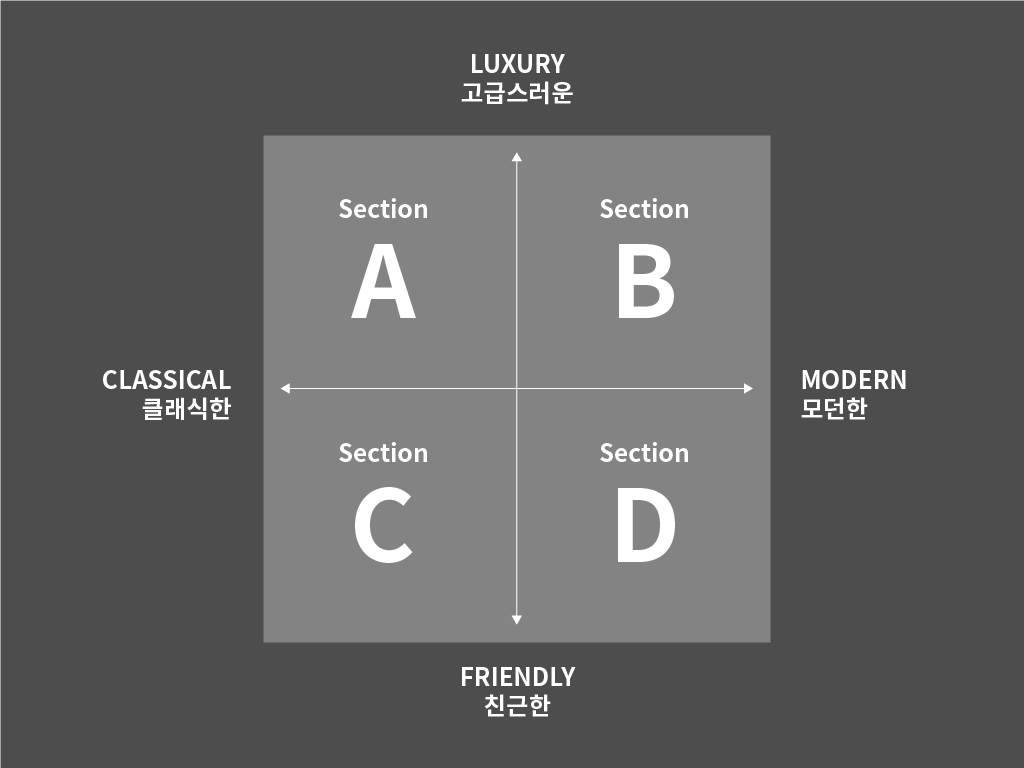
우선, 브랜드의 포지션에 맞춰 그에 해당하는 폰트를 고르기 위해 좌표평면으로 표현해보겠습니다.
Classic vs. Modern (x축)

첫 번째 기준이 될 X축은 클래식함 vs. 모던함입니다. 영문 타이포그래피는 세리프(Serif) 폰트와 산세리프(San-serif) 폰트로 분류되는데요, 초기 필기체에 기반에 디자인된 세리프체는 잉크 자국을 그대로 살린 세리프 장식으로 클래식함을 표현하기에 적합하며, 모더니즘과 함께 태어난 산세리프 폰트들은 비교적 모던한 느낌을 줄 수 있습니다. 하지만 이 기준 하나로 폰트를 고르기에는 아직 너무 광범위합니다.
그러니 하나의 축을 더 추가해보죠.
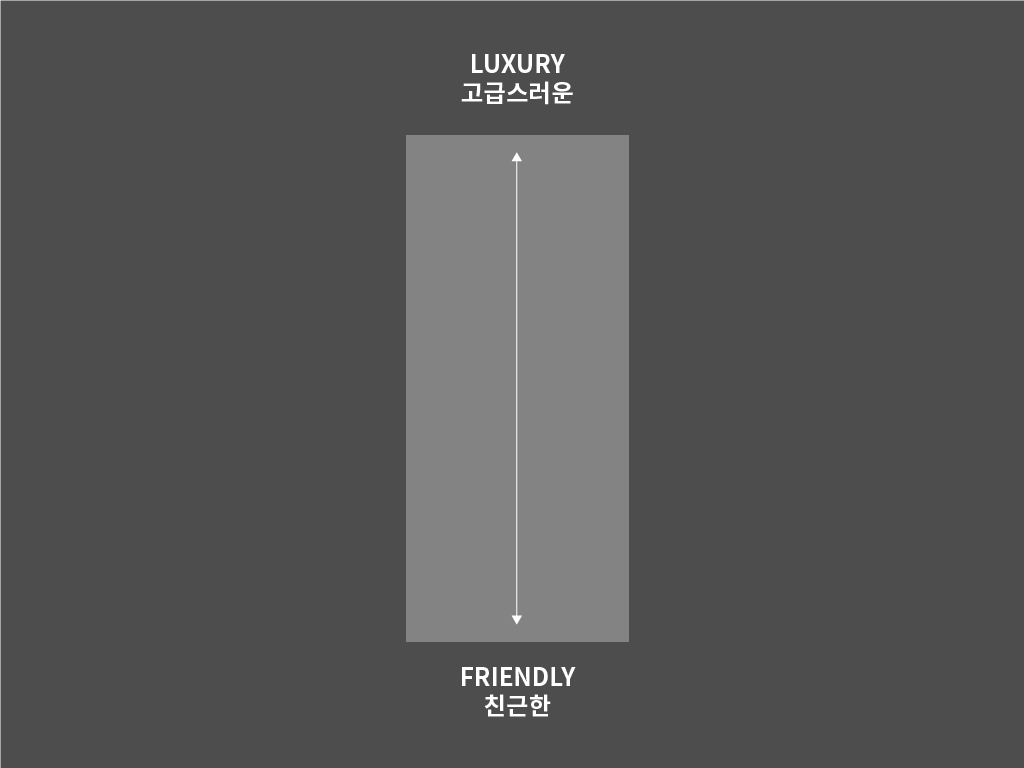
Luxury vs. Friendly (y축)

두 번째 기준이 될 Y축은 고급스러움 vs. 친근함입니다. 주로 상류층을 타케팅 하는 럭셔리 브랜드 같은 경우 "아무나 사용할 수 없는" 혹은 "특권층을 위한"라는 인상을 주어야 합니다. 아무나 구입하고 사용할 수 있다면, 럭셔리 브랜드로서의 가치가 하락하기 때문이죠.
하지만 보다 넓은 대상을 타깃으로 하는 브랜드의 경우, "모두나 사용할 수 있는" 또는 "부담 없는"라는 인상을 주어야 합니다. 저가 제품을 판매 하는데 로고가 너무 화려하거나 고급스러우면 소비자가 거부감을 유발할 수 있기 때문이죠. 편의점 브랜드인 CU가 화려한 필기체를 로고로 사용한다고 생각해보시면 이해가 쉬울 것입니다.

자 그럼 이렇게 XY축들을 기준으로 4개의 면을 나누어 보았습니다. 그렇다면 이 기준선을 토대로 실제 브랜드들은 어떤 서체를 사용하고 있는지 예시를 볼까요?
Section A
클래식한 & 고급스러운
이 카테고리는 보통 역사가 깊은 럭셔리 브랜드들이 많이 해당됩니다. 대표적으로 럭셔리 액세서리와 시계를 제조하는 프랑스 브랜드, Cartier를 예시로 들 수 있습니다. Cartier는 세리프 폰트 중에서도 디돈(Didone) 스타일의 폰트를 활용하여 클래식하면서도 고급스러운 인상을 줍니다. (18세기에 등장한 디돈 세리프는 획의 두께 대비가 크고, 공 형태나 뭉툭한 세리프가 특징으로 Cartier 외에도 VOGUE, ELLE와 같은 여러 브랜드에 사용되었습니다.)


어떤 폰트를 사용하나요?
금속 세공 같은 섬세한 작업을 요구하는 브랜드들은 얇은 세리프 폰트를 선호하고, 가죽 제품같이 무게감 있는 작업을 주로 하는 같은 브랜드(ex: Coach)들은 두꺼운 세리프 폰트를 활용하는 것을 볼 수 있습니다.
Section B
모던한 & 고급스러운
이 카테고리는 럭셔리 브랜드 중에서 비교적 역사가 짧거나 노후화된 이미지를 탈피하고자 하는 브랜드들이 포함됩니다. 유명 의류 브랜드인 Calvin Klein을 예시로 들어볼까요? Calvin Klein의 로고는 얇은 두께의 산세리프 서체를 사용하여 미려하면서도 세련된 인상을 줍니다. 또한 전부 대문자임에도 불구하고 좁은 자간과 글자의 너비가 좁은 폰트의 활용으로 로고가 느슨해 보이는 걸 방지합니다.


어떤 폰트를 사용하나요?
주로 글자 자체의 특색이 적고, 얇은 두께의 산세리프 폰트를 사용합니다. 특징이 너무 눈에 띄는 폰트는 자칫하면 가벼워 보일 수 있고, 너무 두꺼운 폰트는 둔탁한 인상을 줄 수 있기 때문이죠.

최근 여러 클래식 브랜드들이 노후화된 이미지를 탈피하고 모던한 인상을 주기 위해 세리프 폰트에서 산세리프 있는데요, 모바일과 웹 등에서의 환경에서 로고의 시안성과 접근성을 높이기 위한 이유도 있습니다.
Section C
클래식한 & 친근한
아마 이 카테고리는 나머지 세 개에 비해 가장 적은 포지셔닝일 것입니다. 최근 수많은 브랜드들이 여러 이유로 산세리프 폰트를 활용한 로고타입으로 리브랜딩을 진행하고 있기 때문이죠. 주로 신뢰성을 바탕으로 여러 고객층을 타케팅 하는 식료품 혹은 코스메틱 브랜드들이 이에 포함됩니다.



어떤 폰트를 사용하나요?
너무 권위적인 느낌이 들지 않는 세리프 폰트나 비교적 자유로운 캘리그래피 폰트를 많이 사용합니다.
Section D
모던한 & 친근한
아마 이 카테고리에 해당하는 브랜드들을 가장 많이 보실 수 있을 것입니다. 남녀노소 가리지 않고, 모든 계층의 사람들을 타기팅 하는 브랜드들이 모두 포함되기 때문입니다. 대표적인 예시로 세계 최대 검색 엔진이자 IT 기업인 Google을 예시를 들 수 있는데요, 기하학적 도형들에 기반한 폰트는 모던하면서도 친근한 인상을 줍니다.



어떤 폰트를 사용하나요?
스타트업이나 IT기업에서는 혁신적인 인상을 주기 위해 산세리프 서체 중에서도 기하학적 도형에 기반한 Geometric 폰트 혹은 브랜드의 특징을 담은 커스텀 산세리프 폰트를 많이 사용합니다.
너무 중립적이거나 딱딱한 그로테스크(Grotesque) 산세리프 폰트들은 브랜드의 개성을 죽일 수도 있으니 이 점 유의해주세요.
본문용 폰트 고르기.
우리는 앞서 디스플레이용 폰트를 고르는 방법에 대해 알아봤습니다.
그렇다면 본문용 폰트를 고를 때 고려해야 점들은 무엇이 있을까요?
바로 가독성과 판독성입니다.
1. 가독성 Readability - 얼마나 글자를 읽기 쉬운가?
2. 판독성 Legibility - 얼마나 글자를 인지하기 쉬운가?
가독성은 텍스트가 얼마나 쉽게 읽히는 지를 정하는 척도입니다. 가독성이 높은 글은 본문(body text)에서 정보 전달력을 높이고 글을 읽는 데 있어 집중을 도와줍니다. 반면, 각각의 글자를 구별하고 인지하기 쉬운가를 판단하는 판독성은 먼 거리에서도 단어들을 인식할 수 있게 도와주고, 비슷한 글자의 혼동을 방지합니다.
어떤 폰트가 본문(Body Text)에 적합한가?

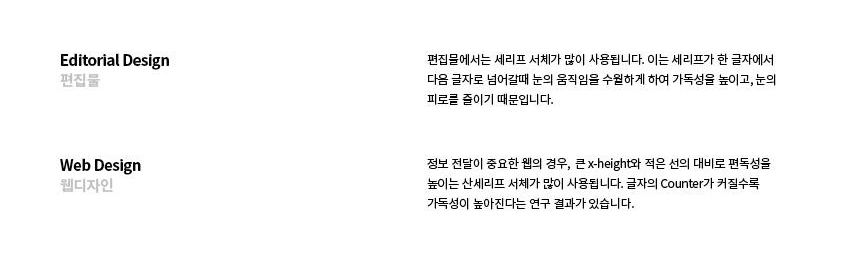
오랜 시간 동안 그래픽 디자인에서는 편집 디자인용 폰트 = 세리프 폰트라는 암묵적인 룰이 존재하고 있었습니다. 이는 초창기 산세리프 폰트가 본문용보다는 간판이나 사이니지의 용도로 위해 디자인되었기 때문입니다. 하지만 가독성을 높인 산세리프 폰트들이 개발됨에 따라 많은 산세리프 서체들을 편집 디자인에서 찾아볼 수 있습니다.
| 가독성 & 판독성이 좋은 폰트를 고르는 팁

[Tip 1] 간격 조정이 잘 되어있는 폰트를 찾아라.
가독성이 좋은 폰트를 찾는 첫걸음은 Spacing과 Kerning이 잘 되어있는 폰트를 찾는 것입니다. 글자 간격이 잘 조정되어 있지 않는 폰트를 사용하게 된다면 가독성에 큰 영향을 끼치게 되며, 이를 수정하는 데에도 상당한 시간이 소비됩니다. 처음부터 완성도 있는 폰트를 사용하는 것이 시간을 아끼는 방법입니다.

[Tip 2] x-height가 높은 폰트를 찾아라.
x-height는 소문자 x를 기준으로 하는 기준선입니다. 크기가 작은 텍스트일 경우 이 x-height가 높아질수록 글자의 갇힌 공간(counter)이 넓어지게 되어 글자를 인식하는 속도가 빨라진다는 연구 결과가 있습니다.

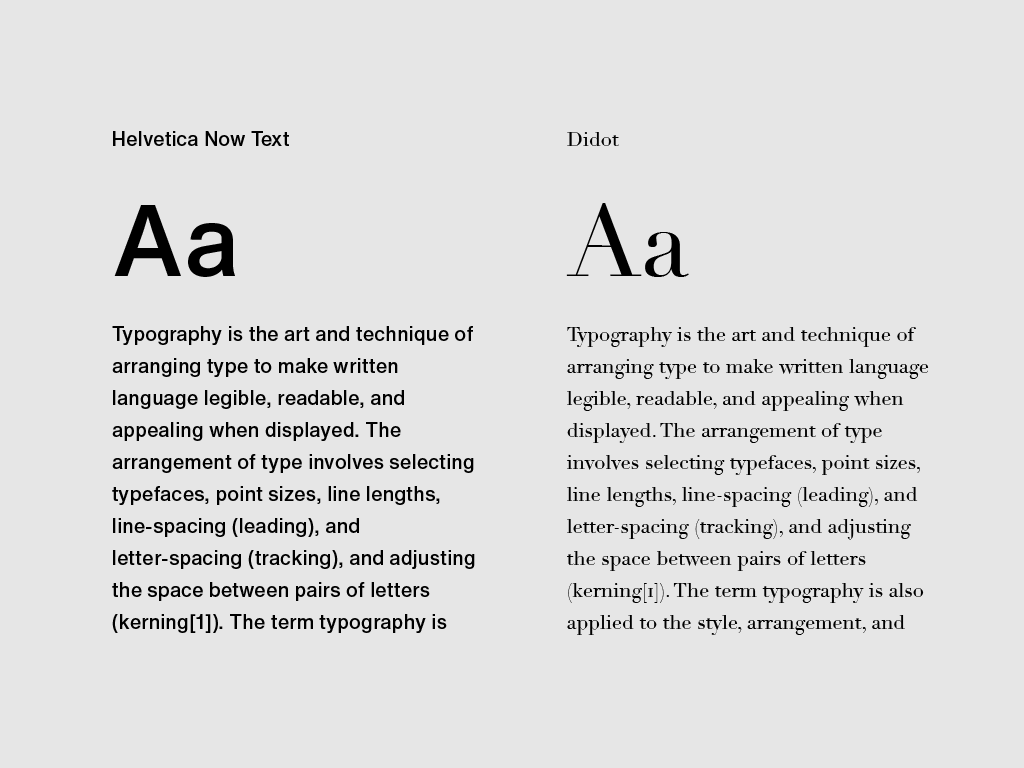
[Tip 3] 획이 대비가 적절한 폰트를 찾아라.
왼쪽과 오른쪽 중 어느 쪽이 읽기 편한가요? Didot은 Didone Serif에 속하는 폰트로 글자 획의 두께 대비가 매우 큰 서체입니다. 따라서 글자가 작아질수록 얇은 획은 거의 보이지 않게 되고, 이로 인해 가독성이 크게 저하되는 것을 볼 수 있습니다.
글 | 이주명
뉴욕을 기반으로 그래픽, 브랜딩, 타이포그래피 작업을 하고 있는 디자이너
jmlee9762@gmail.com
인스타그램 @ju_workk
'Design Magazine' 카테고리의 다른 글
| 영문 타이포그래피, 실패하지 않는 법 Part.3 (0) | 2021.01.08 |
|---|---|
| 영문 타이포그래피, 실패하지 않는 법 Part.2 (0) | 2020.12.11 |
| 폰트의 완성, 간격 (2) | 2020.10.23 |
| 좋아 보이는 폰트들의 비밀 (0) | 2020.09.25 |
| 세리프와 산세리프만 알면 된다고요? (0) | 2020.09.04 |




