타이포그래피는 글자들의 아름다운 그룹이다
"Design Magazine은 전문 디자이너가 쓴 폰트에 대한 글을 공유하는 공간입니다"

위의 인용구는 Georgia, Big Calson, Verdana 등의 유명 서체들을 제작한 영국의 대표적인 타입 디자이너, 매튜 카터가 한 말입니다. 아무리 한 글자, 한 글자가 아름답게 디자인되더라도 그 글자들이 모였을 때 아름답지 않다면 의미가 없다는 말이죠.
글자의 간격 조정은 글자들이 텍스트로서 읽히고, 사용되기 위한 가장 마지막 단계입니다.
따라서 글자의 간격을 조정하는 스페이싱(Spacing)은 폰트를 제작하는 데 있어서는 글자의 디자인만큼이나 중요한 프로세스라고 할 수 있죠. (실제로 폰트를 제작할 때 많은 폰트 디자이너들이 가장 많은 시간을 투자하는 작업이기도 합니다.)

위의 이미지는 한 디자이너가 "만약 Helvetica의 커닝 설정이 엉망이었더라면?"라는 질문으로 시작한 Hellvetica라는 프로젝트의 일부분입니다. 글자의 간격 조정이 얼마나 중요한지 감이 오시나요:)
이번 글에서는 글자들의 형태에 따라 어떻게 간격이 조정되어야 하는지는 예시와 함께 설명드리려고 합니다. 이론적인 부분부터 실제 폰트의 예시를 보여드릴 테니 천천히 따라 해 보세요!
1. 모든 형태는 다른 간격을 가진다

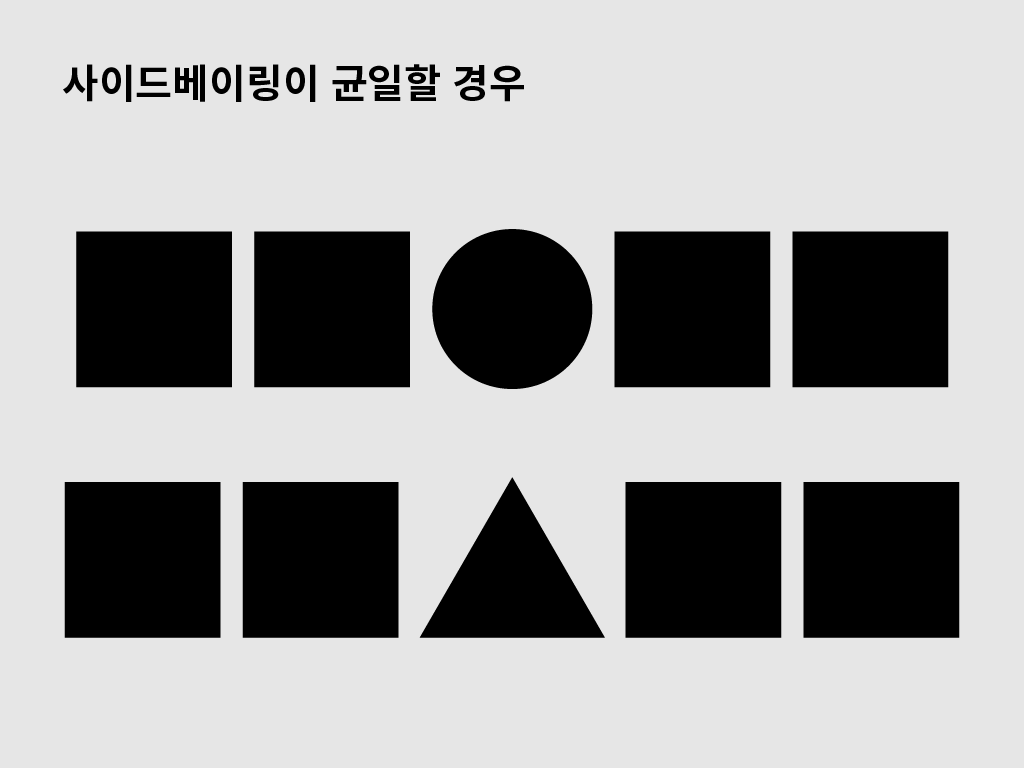
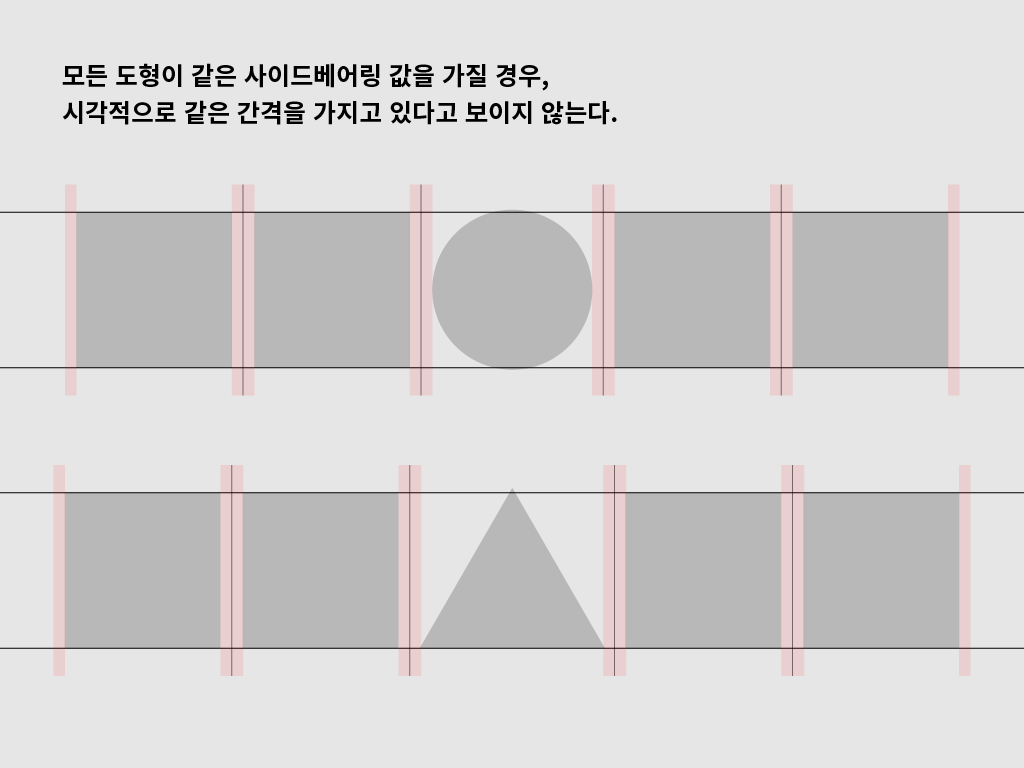
우선 영문 알파벳에서 쉽게 찾아볼 수 있는 사각형, 원형, 삼각형을 예시로 들어보겠습니다. 위아래의 기준선에 맞춰져 있는 사각형은 여백 없이 꽉 차있는 형태지만, 원형과 삼각형은 붉은 공간과 같은 여백이 남게 됩니다. 도형의 외곽 형태가 사선으로 길어질수록 이 여백의 공간 또한 커집니다.
다음 스텝으로 가기 전에 글자의 간격 조정에 필요한 용어를 짚고 넘어가 보겠습니다.

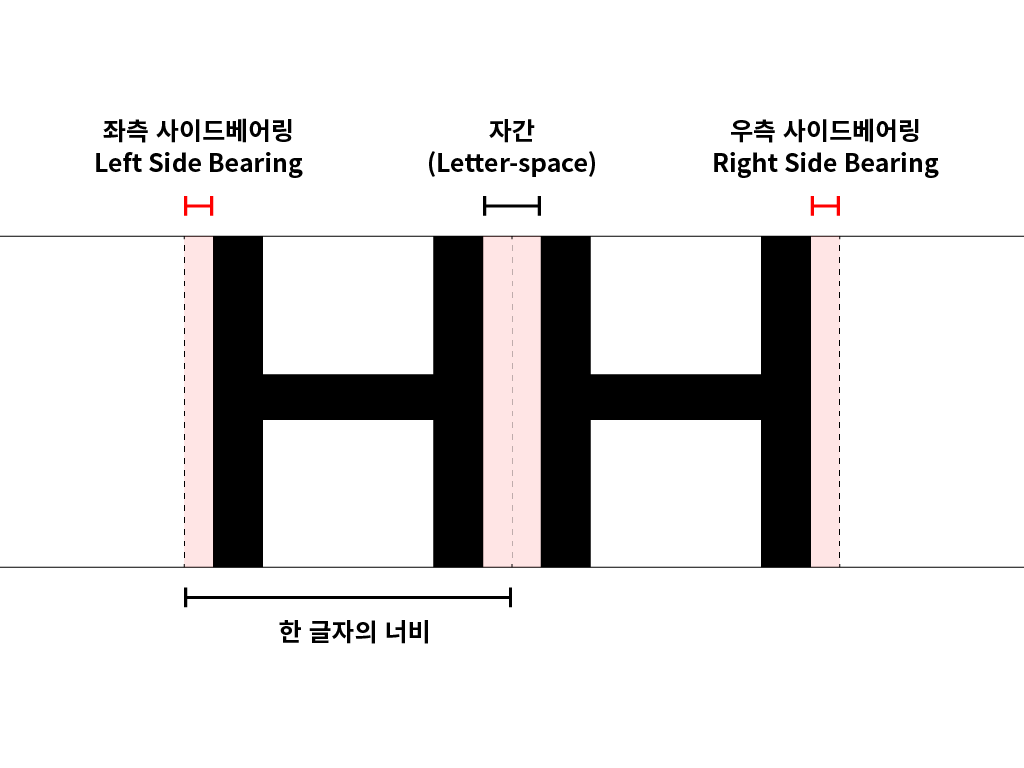
디자인하실 때 텍스트를 분명 왼쪽 라인에 여백 없이 붙였는데도 여백이 남아있던 경험이 있으신가요? 바로 글자에는 좌우로 추가적인 공간인 "사이드베어링(Side Bearing)"이 존재하기 때문입니다. (사이드베어링은 글자들이 서로 충돌하는 것을 방지해주는 역할을 합니다.) 좌우의 사이드베어링과 실제 글자 크기를 합쳐야 폰트에서 볼 수 있는 실제 한 글자의 너비가 됩니다.
설명드렸으니 이제 다시 위의 도형들로 돌아가 볼까요?

원형과 삼각형을 사각형 사이에 같은 간격으로 놓아봤습니다. 어떠신가요? 도형들이 일정한 간격으로 배치되어 보이시나요?

맨 처음 이미지에서 언급한 원형과 사각형의 여백 때문에 모든 도형이 같은 간격으로 위치하고 있음에도 불구하고 더 많은 공간을 차지하는 것처럼 보입니다. 일종의 착시 현상이죠.

이를 방지하기 위해서 사각형의 사이드베어링과 원, 삼각형의 사이드베어링의 일부분이 겹쳐지게 해 봤습니다.

짜잔! 어떤가요? 분명 이전의 이미지보다는 좀 더 일정한 간격으로 보입니다.
이제 실전으로 넘어가 봅시다!

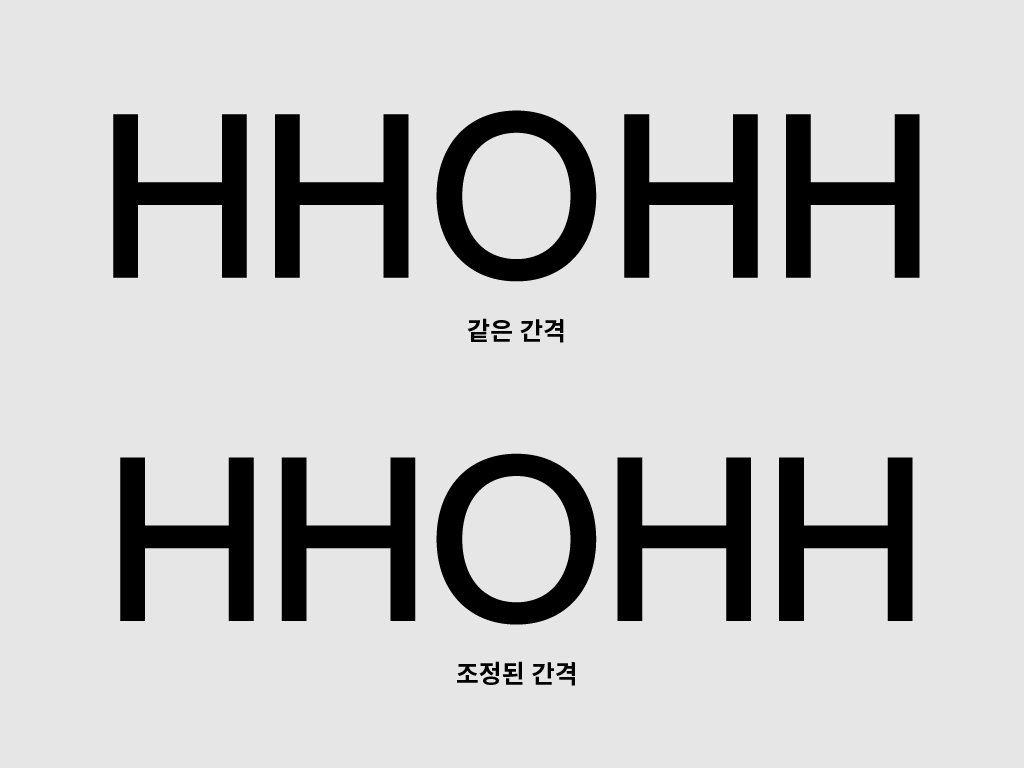
이 이미지는 위에 기본 도형들을 가지고 했던 실험 그대로 실제 글자에 적용시킨 예시입니다. 글자로 간격을 조정해보니 더 와 닿아 보이시지 않나요?
2. 간격의 기준 세우기
이론을 배웠으니 이제 실제 알파벳들이 어떤 기준으로 간격을 정하는지 알아볼 차례입니다. 이번 글에서는 영문의 대문자 26자와, 소문자 26자의 간격 조정 방법을 설명할 예정입니다. 대문자부터 한번 볼까요?

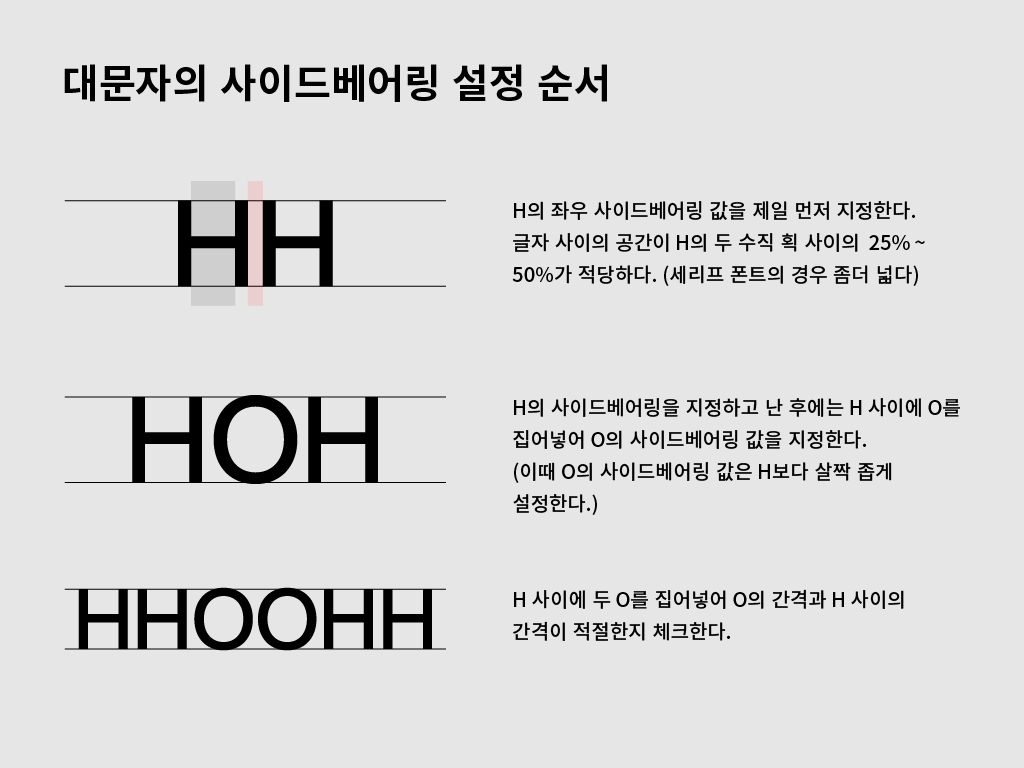
대문자의 간격 조정은 H, O가 다른 글자들의 간격을 조정하는데 기준이 됩니다. 폰트가 두꺼워질수록 H와 O의 간격이 줄어드는 것을 볼 수 있는데 이는 글자가 두꺼워질수록 H의 속공 간 또한 좁아지기 때문입니다. 또한 세리프 폰트는 글자의 외곽으로 튀어나온 세리프 때문에 산세리프 폰트보다 좀 더 많은 공간(50% 이상)을 할애합니다.

H와 O의 사이드 베어링을 지정했다면 이 둘 글자를 기준으로 다른 24자의 글자들 또한 사이드베어링 값을 지정할 수 있습니다. (위 이미지에서 숫자는 사이드베어링의 크기를 수치로 표현한 것이 아니니 오해하지 않으시길 바랍니다.)

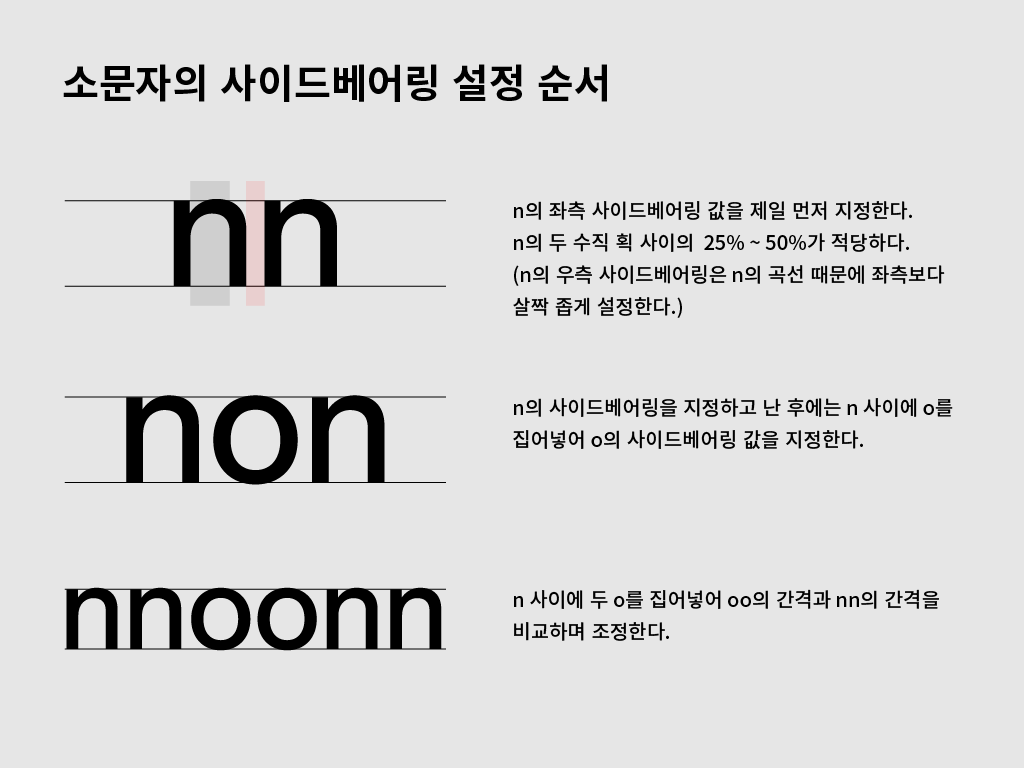
아쉽게도 소문자는 대문자처럼 양옆이 수직선으로 뻗어 있는 글자가 없기 때문에 n과 o를 기준으로 삼습니다. n의 우측 사이드베어링은 커브가 존재하기 때문에 좌측의 사이드베어링보다는 살짝 좁게 조정합니다.

나머지는 대문자와 같이 조정하시면 됩니다. (a, g, s, z, f, t와 같은 글자들이 임의로 조정되어야 하는 이유는 폰트의 스타일에 따라 이 글자들의 모양이 너무 달라지기 때문입니다.)
휴... 다하신 거 같다고요?
글자의 간격 조정은 이제 시작입니다.
3. 커닝

글자의 간격을 조정하는 Spacing이 끝났다면, 글자의 양 사이드베어링으로는 해결되지 않는 글자들의 조합을 수정해야 하는 커닝 작업이 남아있습니다. 커닝 작업은 정말 많은 테스트를 거치며 반복적으로 확인해야 하기에 시간도 매우 오래 걸리고 피곤한 작업입니다. 요즘에는 기술이 좋아져서 Auto Kerning 같은 기능들도 있지만 완벽한 간격은 하나하나 수정해야 합니다.
우선 커닝의 예시부터 보고 넘어가겠습니다.

위의 Avenue라는 단어에서 A와 v, 그리고 e가 너무 떨어져 있는 것이 보이시나요? 아무리 사이드베어링 값을 적절하게 조정해도 위와 같이 서로를 거부하는 글자 조합들이 있습니다. 커닝을 적용하면 아래 단어처럼 단정하게 간격을 조정할 수 있습니다.
아래 링크는 kerning이 필요한 글자들을 모아둔 샘플 텍스트입니다.
http://www.as8.it/type/basic_kerning_text.html

빠르게 정말 필요한 커닝 페어들만 필요하신 분들을 위해 좀 더 간략한 샘플 텍스트 또한 준비했으니 그대로 복사해가시길 바랍니다!
AT AV AW AY Av Aw Ay Fa Fe Fo Kv Kw Ky LO LV LY PA Pa Pe Po TA Ta Te Ti To Tr Ts Tu Ty UA VA Va Ve Vo Vr Vu Vy WA WO Wa We Wr Wv Wy
글 | 이주명
뉴욕을 기반으로 그래픽, 브랜딩, 타이포그래피 작업을 하고 있는 디자이너
jmlee9762@gmail.com
인스타그램 @ju_workk
'Design Magazine' 카테고리의 다른 글
| 영문 타이포그래피, 실패하지 않는 법 Part.3 (0) | 2021.01.08 |
|---|---|
| 영문 타이포그래피, 실패하지 않는 법 Part.2 (0) | 2020.12.11 |
| 영문 타이포그래피, 실패하지 않는 법 Part.1 (0) | 2020.11.20 |
| 좋아 보이는 폰트들의 비밀 (0) | 2020.09.25 |
| 세리프와 산세리프만 알면 된다고요? (0) | 2020.09.04 |




